Summary
A live blog detailing the first 12 hours of the Garden’s existence.
Welcome to my first ever garden day build log!! It is currently 11:40am on Saturday, May 3, 2025.
Weather report:
Overcast
.--. +13(11) °C
.-( ). → 35 km/h
(___.__)__) 16 km
0.0 mm
(want fun weather reports of your own? see Obsidian Setup)
Since I don’t have the space or money to build an IRL garden (yet), I’m doing the next best thing and dedicating the next 12 hours towards designing, building, and curating the first iteration of a digital garden.
(By the time you see this, there should be a link to a new page about digital gardens in the previous sentence. Click it to learn more about what it is I’m doing, and why I’m doing it!)

️ Coffee brewed;
desk cleaned;
plants watered. Let’s do it.
Today’s Goals and Intentions
Time: 12:00pm. Today’s vanilla lavender latte came out fantastic, killed it immediately. Already brewing another pour over now, hopefully I don’t drink it as fast lol.
bgm: Windswept Adan by Ichiko Aoba
The high-level goal of today is twofold:
- design and build a platform for consolidating my knowledge in a way that could be useful to friends, family, and strangers online
- as time allows: begin seeding the platform with as much of my existing knowledge as possible
In much finer detail, here’s a todo list of all the things I hope to accomplish today. I won’t be able to do all of it, but I’ll try my best!
Phase 1: setup
main page: you are here!
- Start this page! [completion:: 2025-05-05]
- Take care of IRL environment [completion:: 2025-05-05]
- get food for the day [completion:: 2025-05-05]
- fix coffee grinder and make some coffee [completion:: 2025-05-05]
- clean up desk and water plants [completion:: 2025-05-05]
- put phone away and set to do not disturb [completion:: 2025-05-05]
Phase 2: design
main page: Garden Design
- Start a figma page (here) [completion:: 2025-05-05]
- Assemble moodboard [completion:: 2025-05-05]
- Draw a few sprites [completion:: 2025-05-05]
- Main garden (or maybe even everything?) icon [completion:: 2025-05-05]
- Sprites for various stages of notes (Main inspiration: Maggie Appleton’s seedling/sprout/evergreen delineation) [completion:: 2025-05-05]
- Main site banner (for opengraph, readme, et al.) [completion:: 2025-05-05]
- Find fonts [completion:: 2025-05-05]
- handwritten display font for nav elements [completion:: 2025-05-05]
- serif for headers [completion:: 2025-05-05]
- sans serif for content [completion:: 2025-05-05]
- monospace for code [completion:: 2025-05-05]
- Additional fun components [completion:: 2025-05-05]
- upvote/like system [completion:: 2025-05-05]
- gwern style link icons and certainty tags
Phase 3: Build
main page: Build Log
- Obsidian-to-quartz auto deploy on push [completion:: 2025-05-05]
- Clean up api.bencuan.me
- Test ratelimiting
- Fork like counter to new endpoint so I can improve it without breaking existing deployments (like notes.bencuan.me)
- Integrate goatcounter to quartz [completion:: 2025-05-05]
- Guestbook (isso?)
- make isso prettier
- Colorful graph view
- status.bencuan.me bubble (from tsh.sh)
Phase 4.0: Meta writing
- Digital Gardens
- History of bencuan.me (and improved colophon)
- Garden Design
- Life log
Phase 4.1: Content
This section has moved! Check out my Coming Soon page for the latest updates on upcoming content.
Phase 2: Design
Time: 2:09pm. intention-setting session felt great; after a quick lunch break it’s design time!!
bgm: Forever Howlong by Black Country, New Road
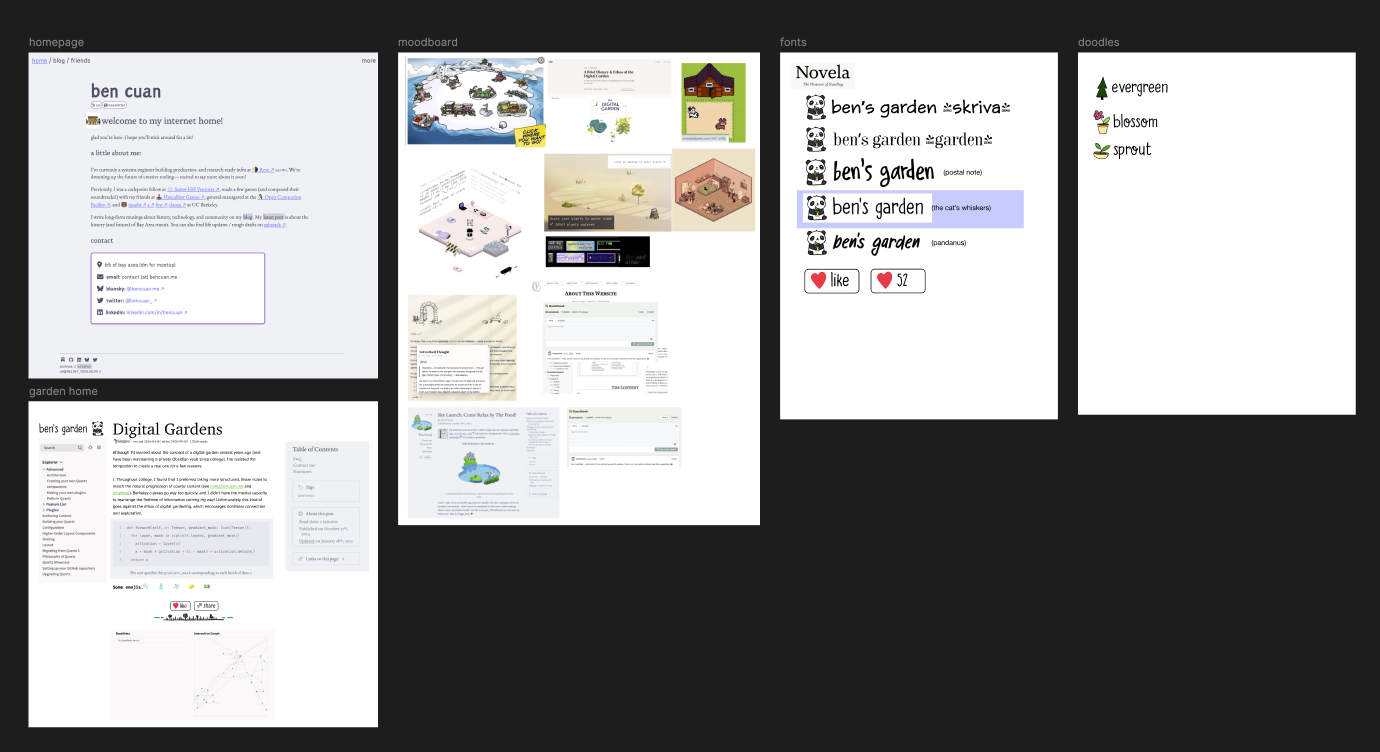
2:30: drew a panda!!

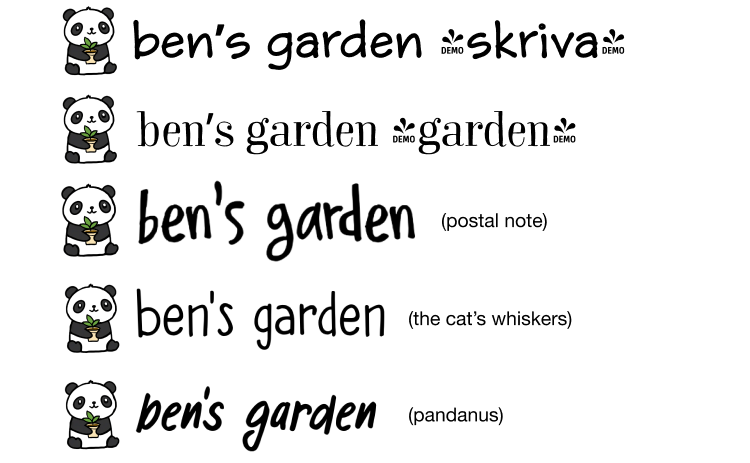
2:53: testing some handwritten banner fonts. I really like the offerings from Hanoded fonts (the last three)! Leaning towards choosing The Cat’s Whiskers.

3:29: mockup like buttons with Cat’s Whiskers. number only appears after you press it! (I’d like the final iteration to have hand-drawn borders too, that’ll require some css magic)

bgm: A Little Rhythm and a Wicked Feeling by Magdalena Bay
3:58: sketchy horizontal divider!
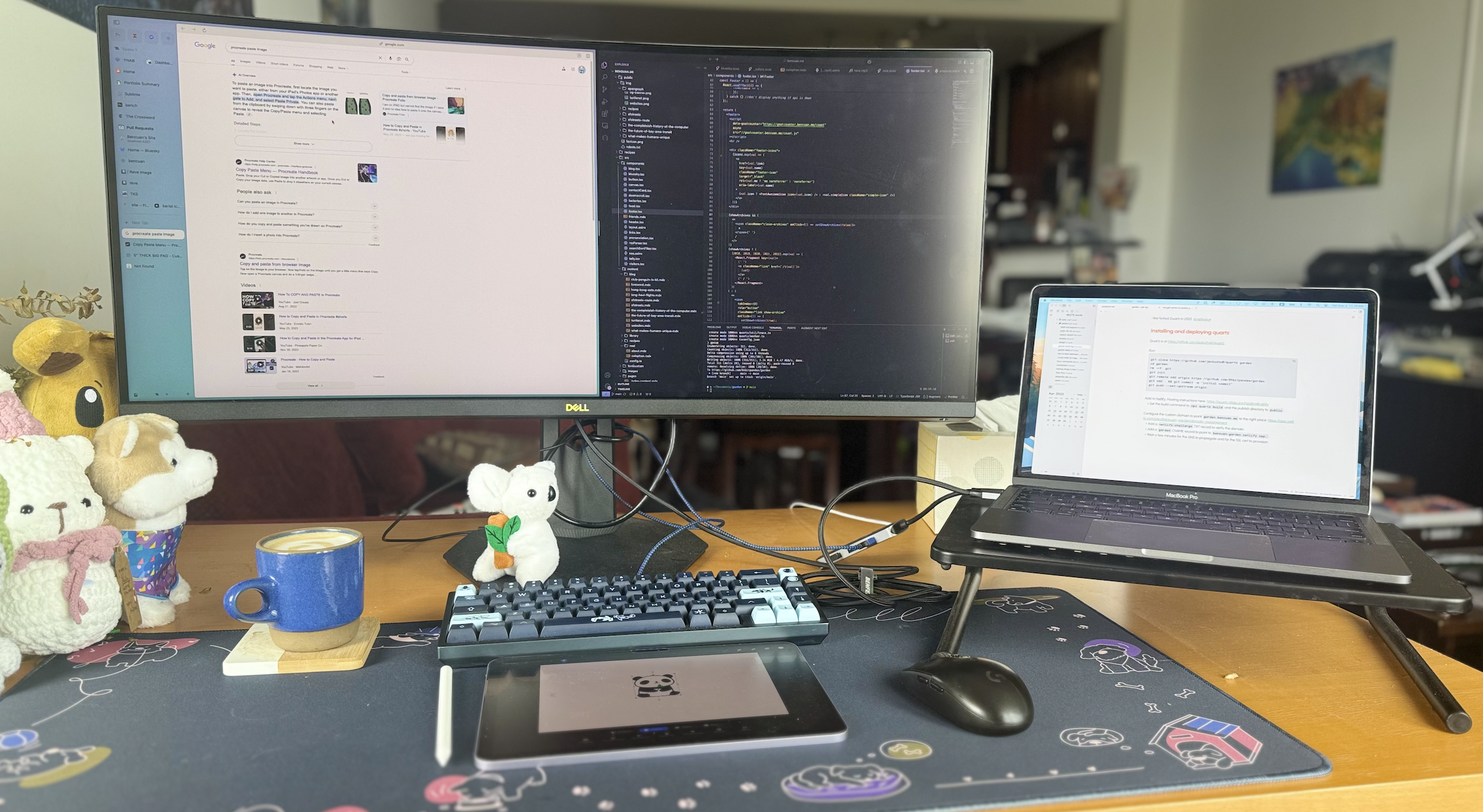
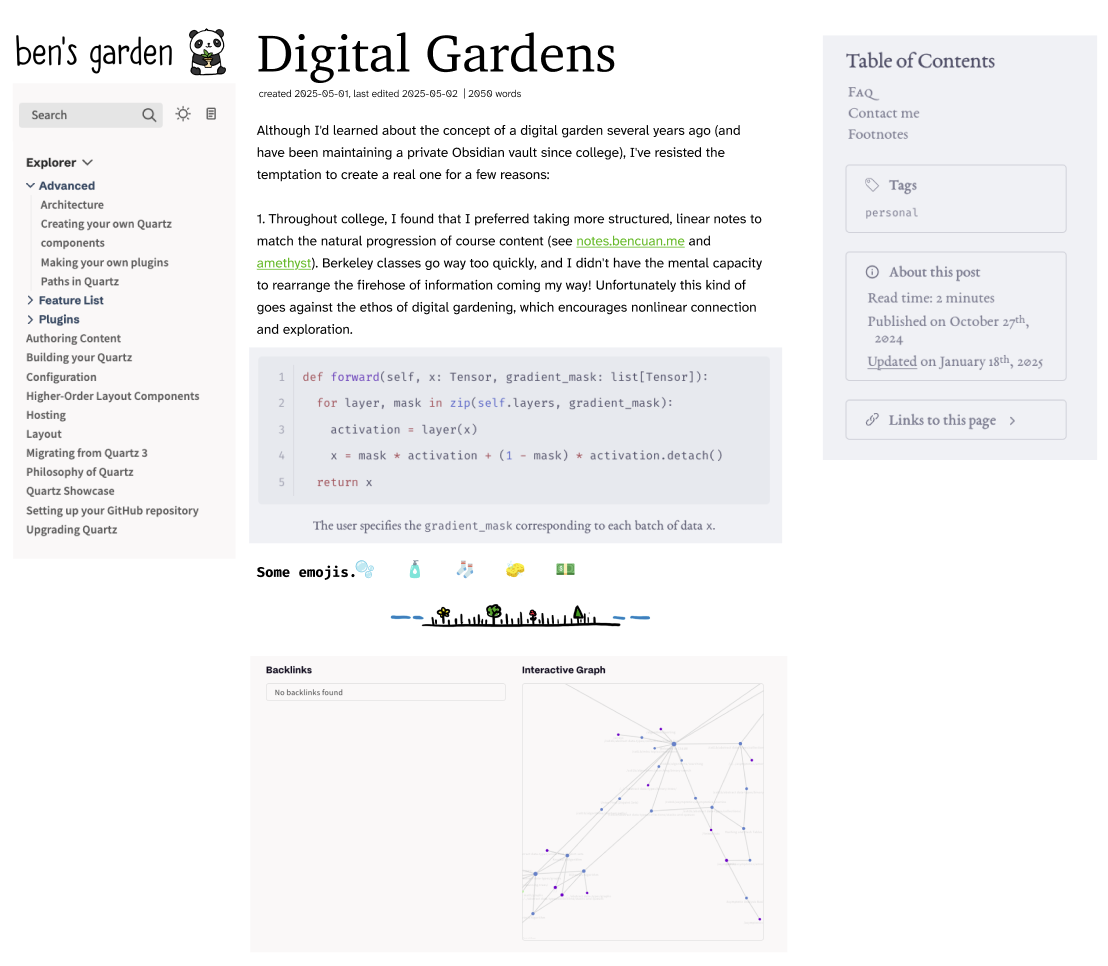
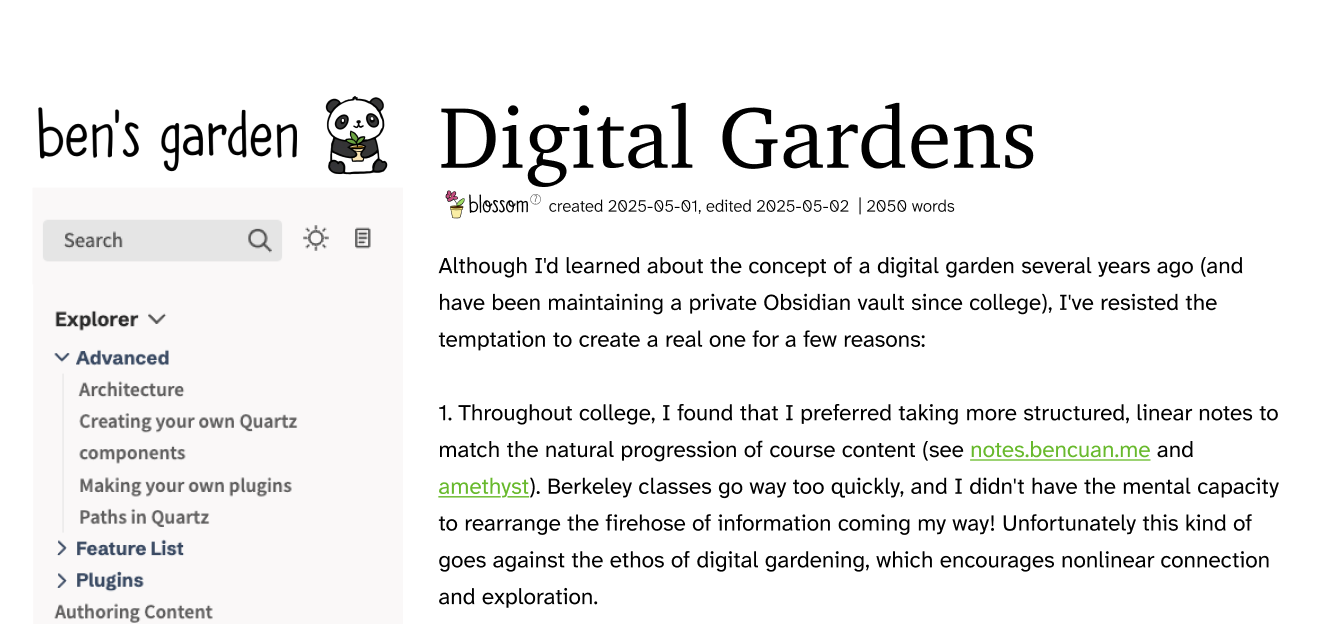
 4:25: the beginnings of layout noodling. Color scheme TBD, it’s all black and white and gray for now
4:25: the beginnings of layout noodling. Color scheme TBD, it’s all black and white and gray for now
- The explorer, table of contents, and backlink/graph footer are all placeholders. something will eventually go in these locations, and they’ll make the page look cluttered in a similar way.
 I’m pretty happy with my font selection so far!
I’m pretty happy with my font selection so far! - Atkinson Hyperlegible Next for sans-serif
- Charter for serif
- The Cat’s Whiskers for handwritten display
- Fira Code NerdFont Mono for monospace
- Noto Color Emoji for emojis
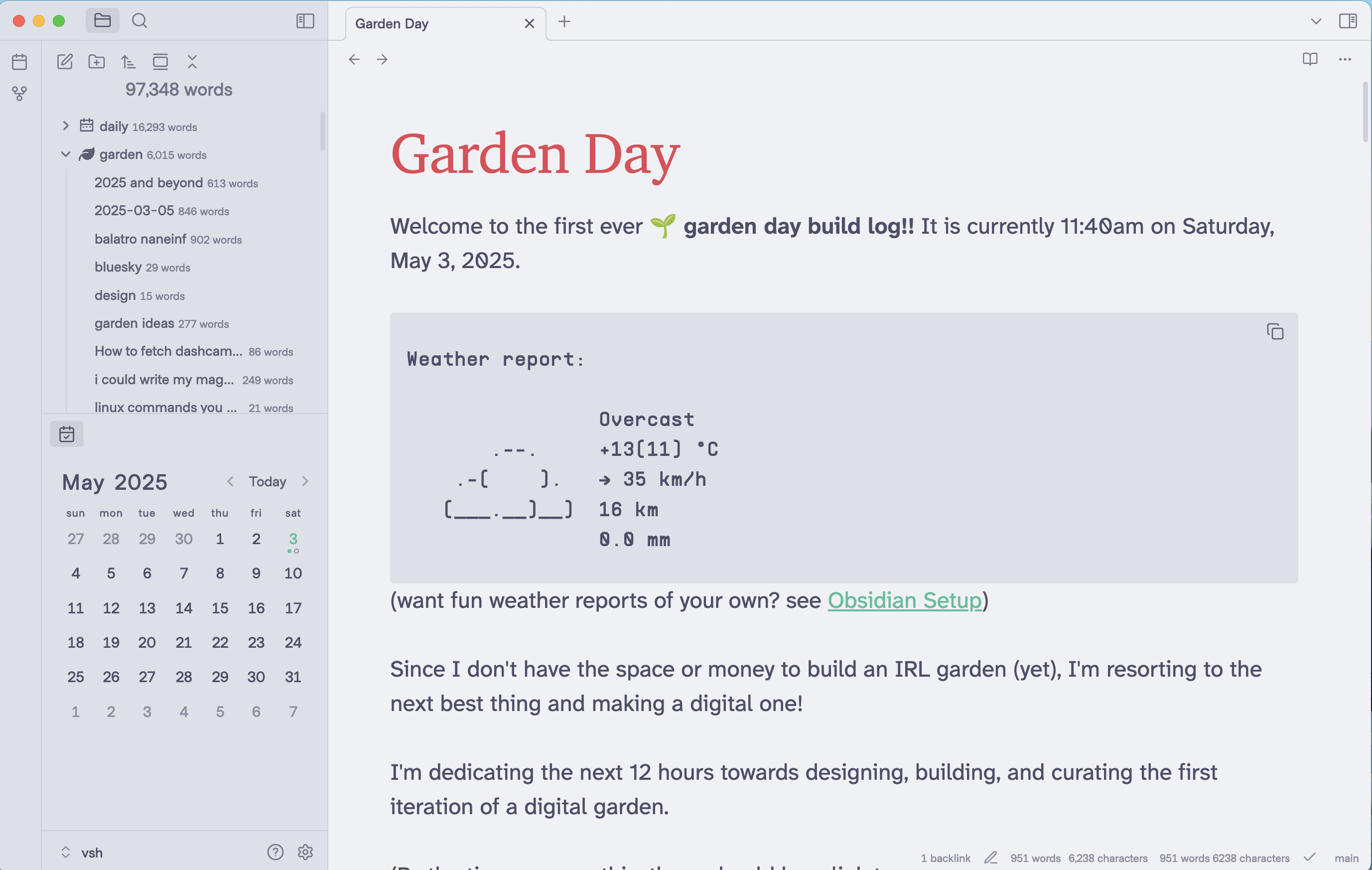
4:33: updated my Obsidian settings to match the new design a little more closely. (see Obsidian Setup)

5:53: after another break, back to doodling!
bgm: Scenery by Ryo Fukui
6:23: added garden note category doodles!

In practice, they’ll probably look something like this:
 Hovering over the ”?” button will popup-link to another page explaining the different types of notes.
Hovering over the ”?” button will popup-link to another page explaining the different types of notes.
6:36: bottom-page like/share buttons. Debating whether to put the buttons on top of the separator or below; I think this looks ok for now.

Phase 3: Build
Main page: Build Log
bgm: A Letter from Slowboat by Ryo Fukui
My Figma doc makes me happy now! That’s a great signal to move on
(pretty minimal, but i’m not a designer and will take these w’s)

The current state of the world:
- I have a functioning homelab (TurtleNet). If all goes well I won’t have to mess around with server stuff today.
- bencuan.me is also up. I’ll be touching it up very minimally today, since the Garden is a different deployment altogether.
- garden.bencuan.me is a stock Quartz deployment right now with no content or modifications. For the record it looks like this:

- Note the insecure icon. SSL needs some tweaking.
- I’m pretty happy with my Obsidian Setup, but my current process for publishing blog posts is to manually copy paste the markdown into my site and convert it to use my custom mdx components. This won’t be sustainable for the frequency and quantity of edits that will happen in the Garden.
6:48: The first order of business is to address that last bullet point. Ideally I’ll migrate my entire Obsidian vault into the new garden repo, so all of my work will be done inside of it.
- My Obsidian vault contains a lot of private information, so it’ll live as a private git submodule inside of the open-source garden code. I’ll have to configure the Obsidian git plugin properly to commit both the actual content as well as the submodule sha update.
- My Obsidian vault is also currently backed up in iCloud. This shouldn’t pose any problems with the migration; I’ll just shove the garden source code into iCloud as well since it’s relatively small.
9:38: someone hit my parked car lol, classic bay area drivers :> back after the pain and suffering known as filing an insurance claim.
9:48: Successfully moved my entire vault into the garden/ folder! Everything magically works except:
- Updated the daily notes plugin to point to the correct folder and template
- Updated
data.jsonin the folder icons plugin to appendcontent/vshto everything - Checked the ‘update submodules’ toggle in the git plugin, hopefully it works
- Edited the symlink from my Documents folder to icloud so I can access it more easily:
ln -s /Users/bencuan/Library/Mobile\ Documents/iCloud~md~obsidian/Documents/garden ./garden - Run
git submodule add https://github.com/64bitpandas/vsh content/vshinside ofgarden
10:32: The git plugin is completely cooked. I’m removing it and just making Obsidian run a custom script whenever I hit Cmd+Shift+S:
echo $(git submodule foreach 'git add . && git commit -m "obsidian vault backup: $(date "+%Y-%m-%d %H:%M:%S")" && git push origin HEAD' && git add . && git commit -m"vsh update: $(date "+%Y-%m-%d %H:%M:%S")" && git push)
- This is done with the “Shell Commands” plugin.
- This only works because I use git for backup/publishing, not to sync between multiple devices. (I rely on iCloud to sync between my laptop and phone). As long as commits are always made from one device exclusively, everything is ok!
- make sure to disable the git plugin. It force-sets git config to use the inner submodule repo as the base, rather than the outer
gardenone. I verified this behavior by making the Shell Commands plugin rungit config --listand it showedvsh(my inner private vault) rather thangardenas the upstream even though I set the working directory togarden/.
bgm: Crush by Floating Points
11:38: it works!!! (garden content itself still needs heavy cleanup— not going to be serving this as-is)
Some improvements so far:
- Updated the default
-darg tocontent/vshsince I’m using a submodule rather than directly serving thecontentdirectory. - Added GoatCounter to
quartz.config.ts:
analytics: {
provider: "goatcounter",
websiteId: "garden",
host: "goatcounter.bencuan.me",
scriptSrc: "https://goatcounter.bencuan.me/count.js",
},
- Updated the baseUrl to
garden.bencuan.me
Signing off for today. I didn’t get 100% of everything I need to do, but that’s totally expected! Hope to finish up the list and get the Garden ready to release slowly over the next couple weeks :)